Hello everyone!

Today I will share with you that how we can build application drawer in the flutter development. App drawer is widely used in majority of the applications as an essential part. In the modern UIs it is the part of the applications.
Let us start learning and implementing it. First of all I want to tell you that drawer is the part of Scaffold just like the appBar.

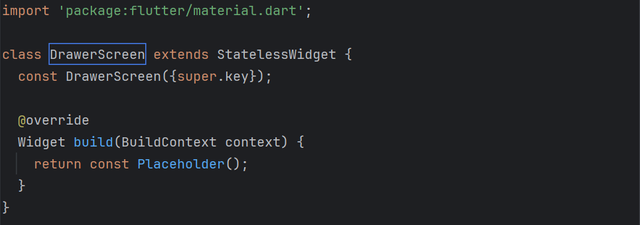
First of all we have to create the flutter project which I have already created. Then we have to import the material library. After that we can use stateless or stateful widget depending upon the requirement. Currently I am using Stateless widget.

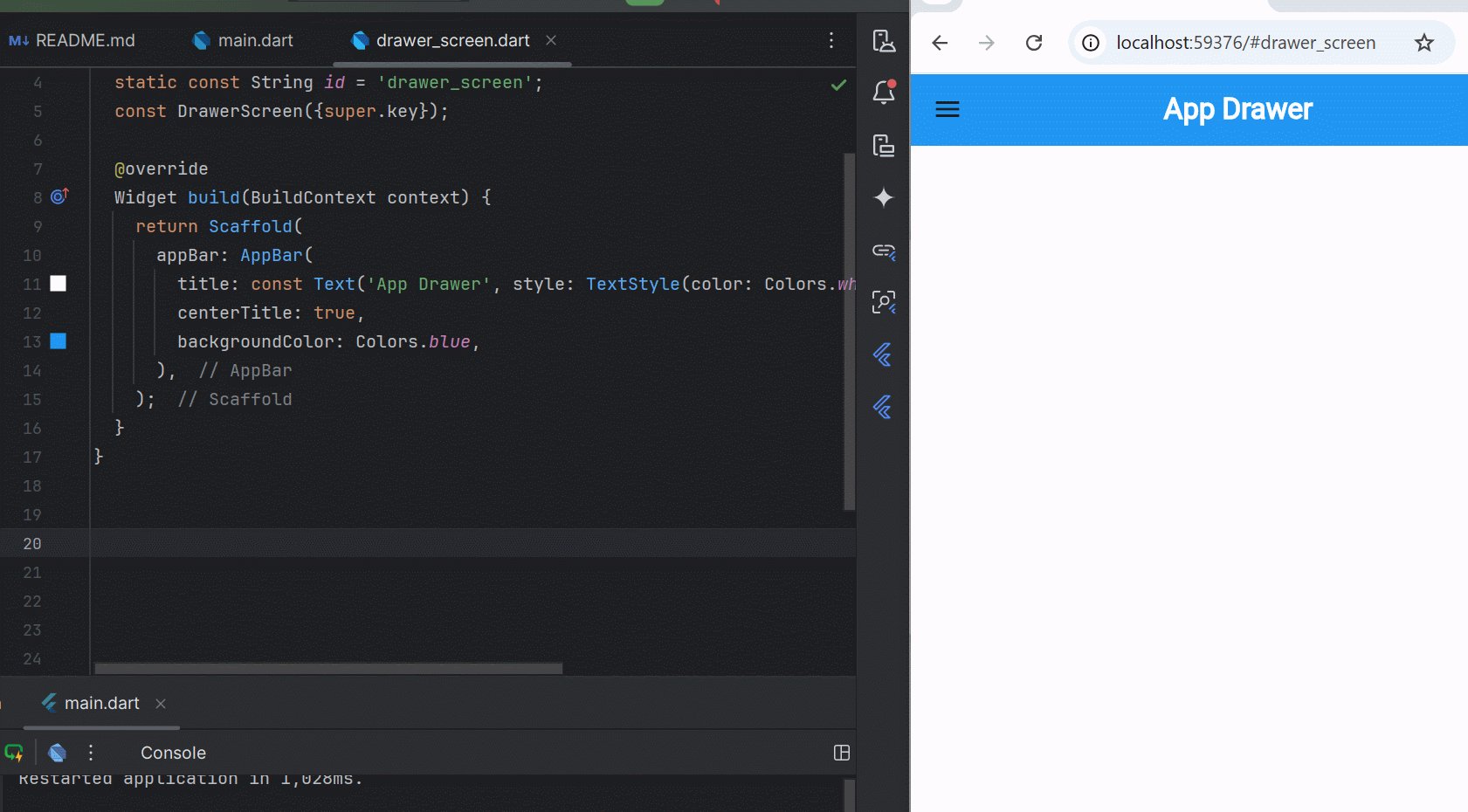
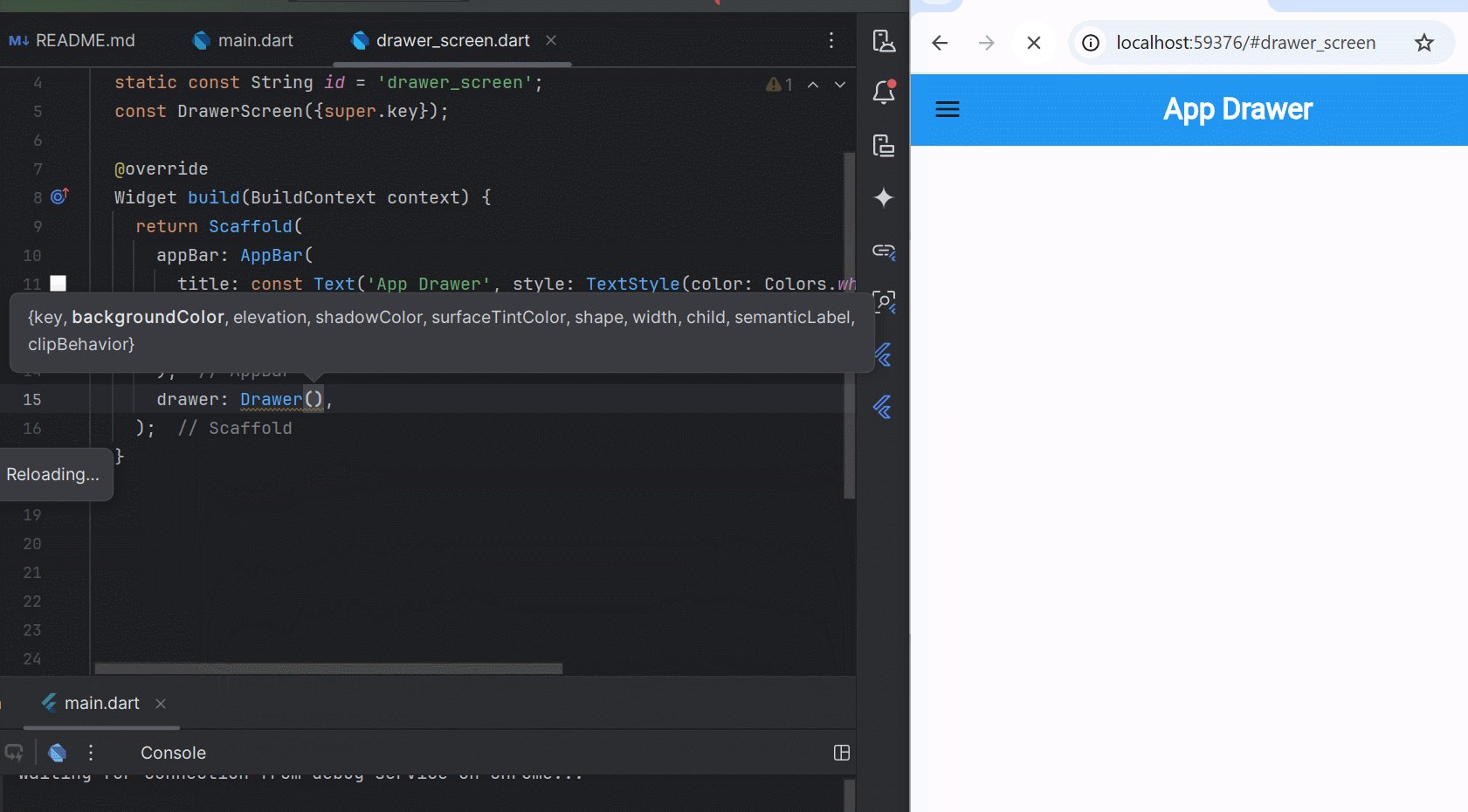
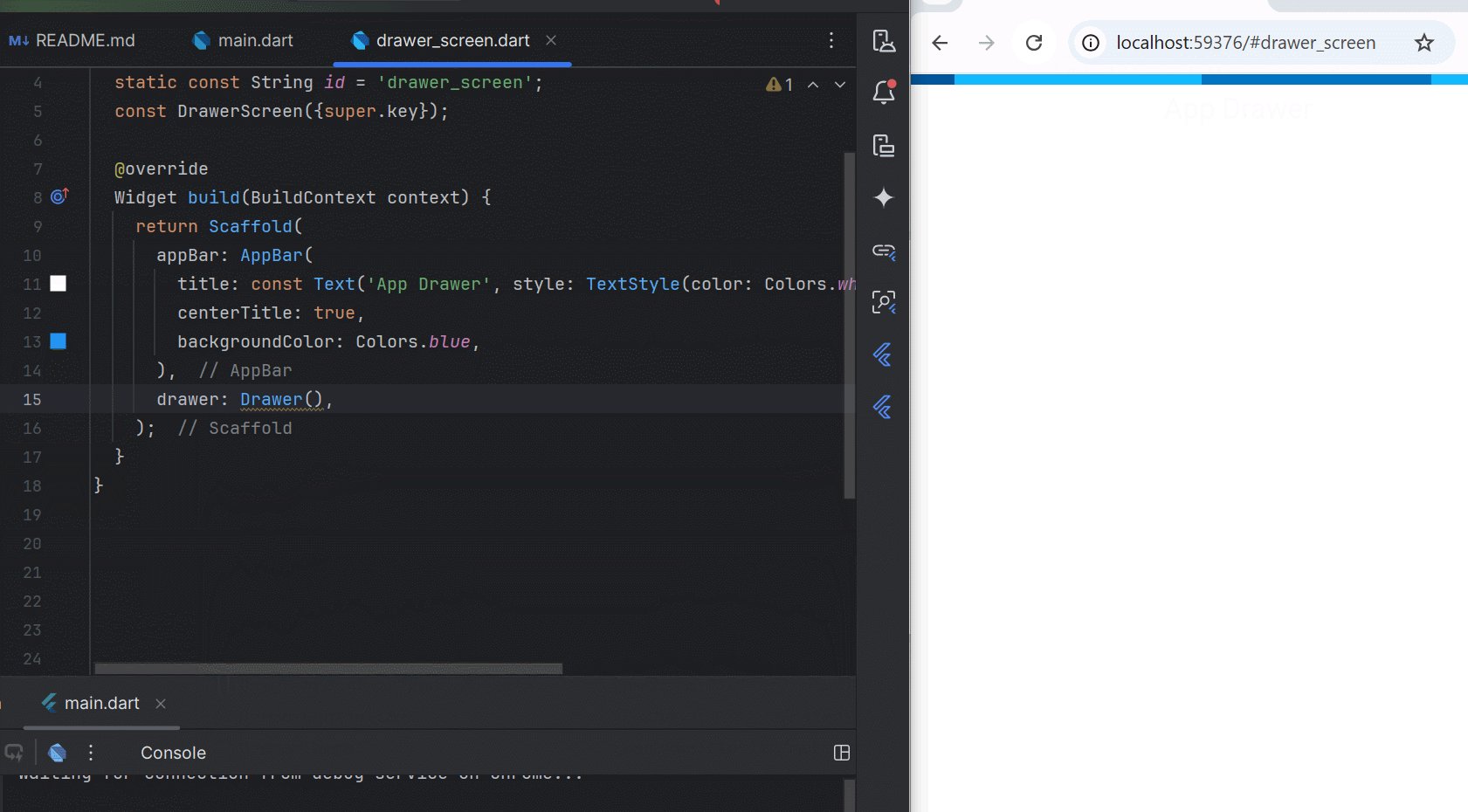
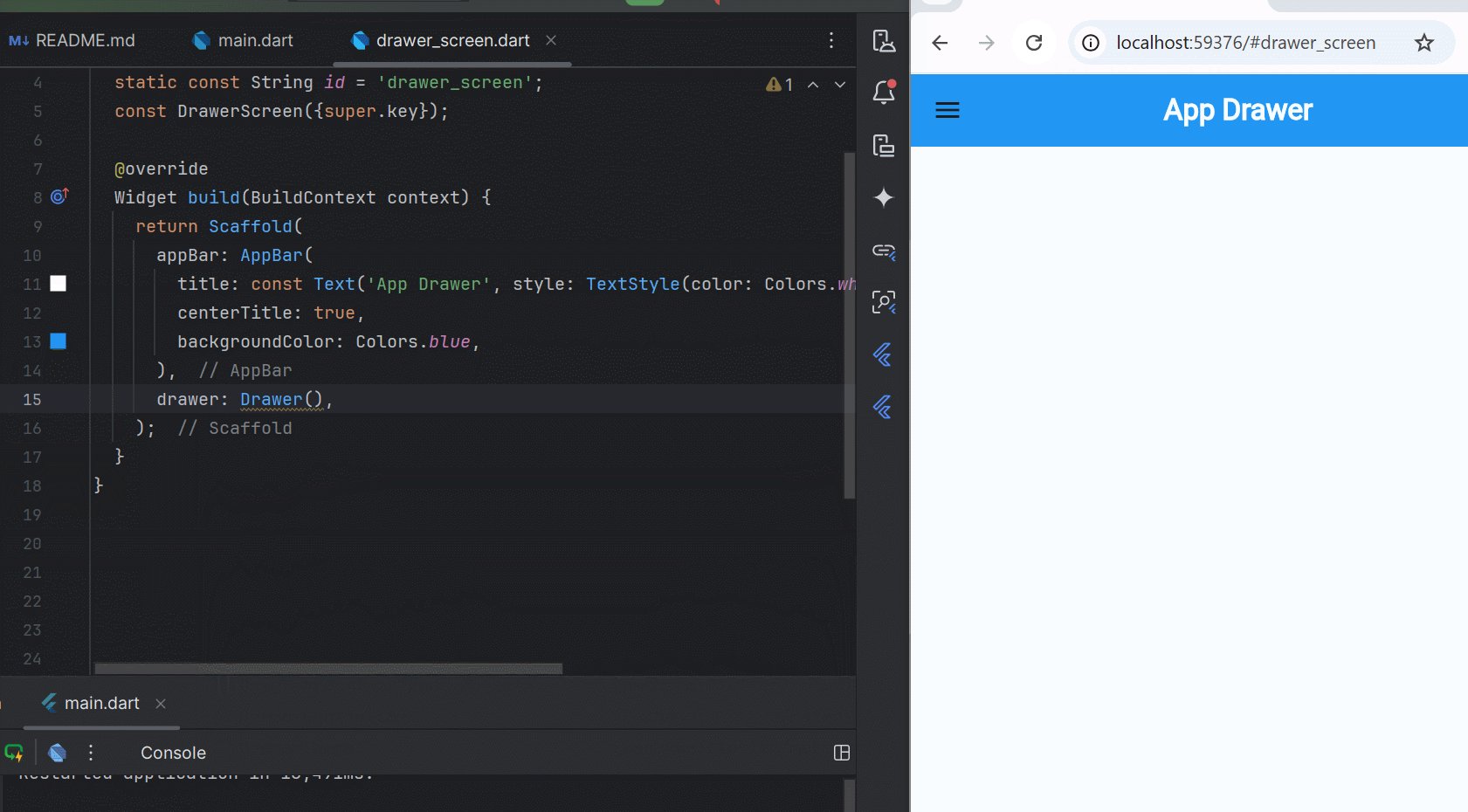
Here you can see I have used Scaffold widget and then the appBar to make it look beautiful. Then I have used drawer. You can see as soon as I used the drawer in the appBar an icon appeared to access the drawer. When we click on the icon drawer opens and display the empty drawer on the side.
Drawer Header and User Accounts Drawer Header
There is a drawer header and user accounts drawer header.

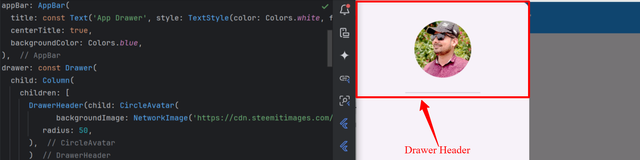
- Drawer header is a customizeable widget which serves as the header of the drawer. We can use any thing in the header and align according to our need and requirement. It is not pre-built. It does not have a specific layout. If we give color using
BoxDecorationthen it ony gives colour on the background which is occupied by the content.

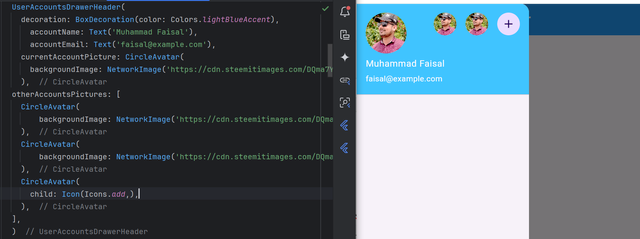
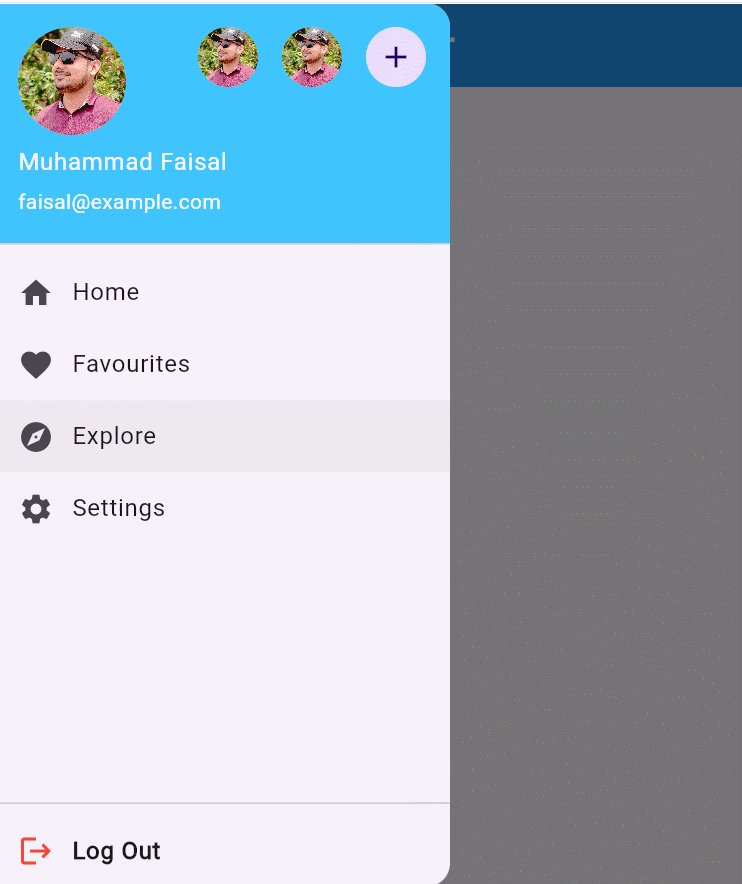
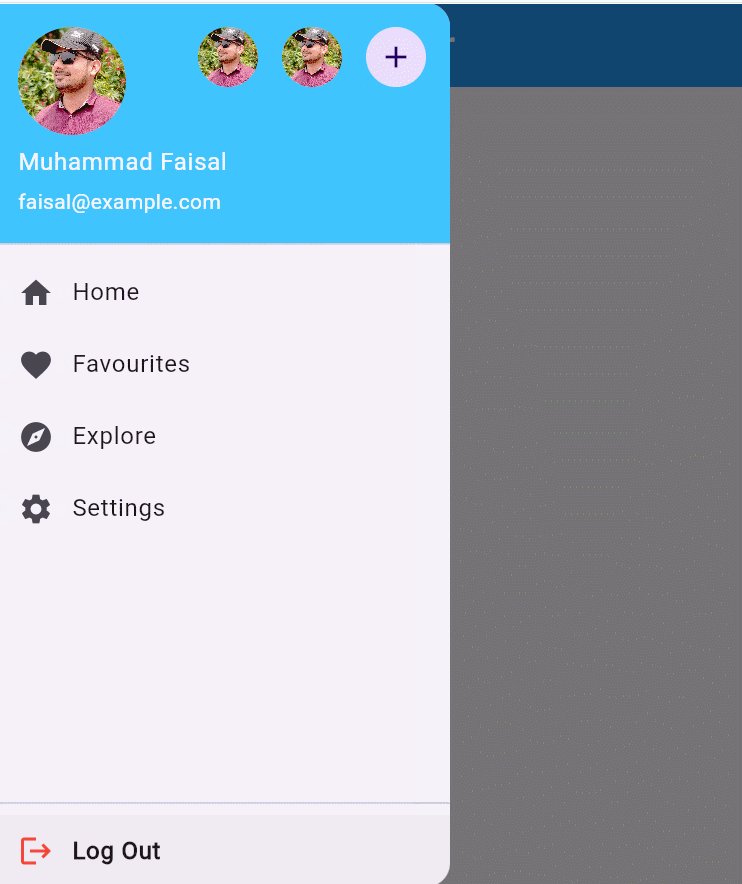
- User Accounts Drawer Header is a pre-built widget and have a specific layout to display the data of the user. We can display the username, email main account image and some other account images. It looks more beautiful. Here you can see I have used all of its attributes and the header of the drawer is looking more beautiful now.
Body of Drawer
In the body of the drawer we can add multiple items. We can add anything which we want such as buttons, text, images, icons and more. As a good practice we use ListView and then we wrap this widget in the Expanded widget so that it can occupy all the available space and if the content is more than the screen then it can become scrollable.

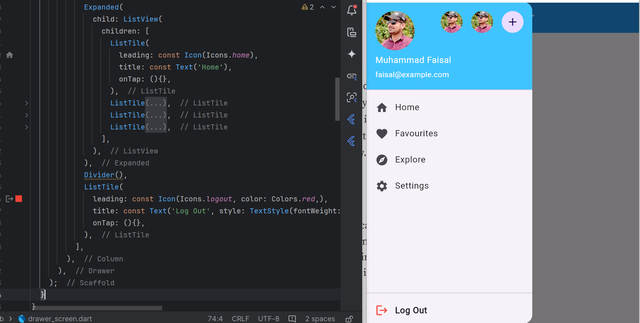
Here you can see I have added the code to build the body of the drawer. You can see now everything is looking beautiful. I have used a List of ListTiles and added the items in the body. I used a divider to represent a line of break on the screen. Then I used another ListTile at the bottom and created a log out button. All the widgets in the body are clickable. We can set the path for the onTap function.

Here you can see that our drawer is now fully functional. It is easy to access. We can tap the drawer icon from the appBar and it opens the drawer. At the top there is a user accounts header drawer and then there is the list of the other items with a log out button at the bottom.
I hope you have learnt a new thing to develop using flutter development. It is smoothly working on the web as well as on the mobile interface. This is the beauty of flutter where you code once but it works for all.
https://x.com/stylishtiger3/status/1941185872000696434
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
🎉 Congratulations!
Your post has been upvoted by CCS Curation Trail – a community powered by witness @visionaer3003.
“Home is where your heart is ❤️.”
👉 Join the CCS Curation Trail | Full Community Invitation
✅ Vote for @visionaer3003 as witness
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit