Assalam-o-Alaikum |
|---|
Hello everyone I hope you are all ok and enjoy the good life by the grace of Allah Almighty I am here for the discussion of chapter 17 which is related to Developing web application using React before this we have already discussed its 16 chapters so let's start;

Developing web using React |
|---|
React is a javascript library which used for the building interface in web applications React is also known as React.js or ReactJS it's also called open source end javascript the owner of its development is also Facebook (Meta) and now it's controlled by it facebook used by anyone so it means React using everyone React's has a ability to create complex dynamics based components based architecture.
| Topic | React's application |
|---|---|
| Author | Jordan Walke |
| Developers | Facebook (Meta) |
| Initial Release | 2013 |
| Stable | 2022 (8 months ago) |
| Language | Javascript |
| Website | React.js |

React is also used for the use to develop single page in mobile and web server with the work of next js react allows to web developers to use the library of javascript for the UI components React always use the Virtual DOM in the components the virtual dom is also represented the lightweight of actual dom which makes it faster to update the UI.

React also supports a unidirectional data flow To build a React application, you first need to set up your development environment Components are reusable pieces of UI that can be combined to create more complex interfaces it's develop in 2013 about 9 years ago by the walke but that's time it was not stable now 8 months ago it's was developed by Meta.

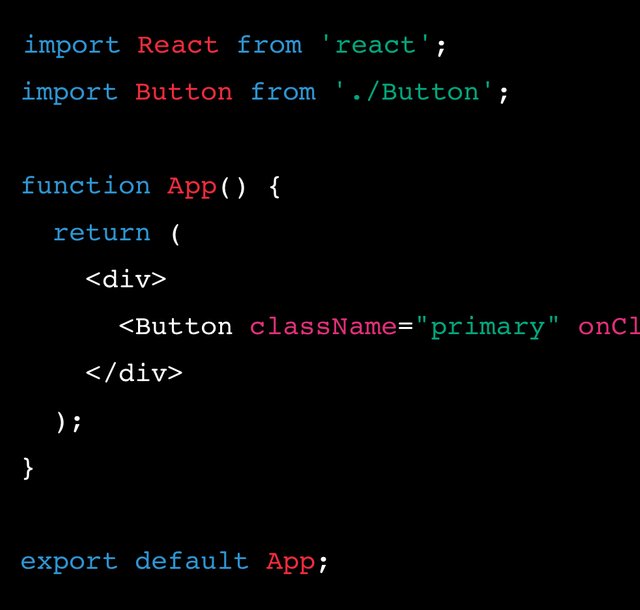
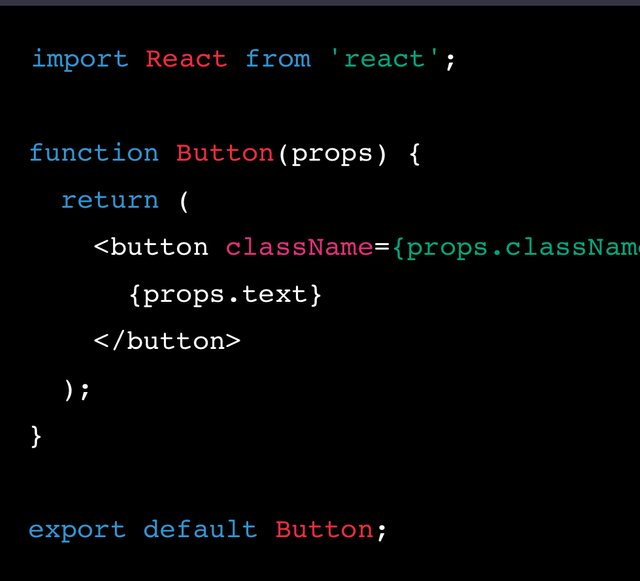
Here we can see the simple components of buttons these components takes for three purposes className, onClick, and text for creating the basic components we need three arguments so let's see the below;
- Components name
- Properties of object
- Content components
So it's a easy way to use button and javascript for creating the React in the website it's presented by the Meta for easy understanding.
Conclusion |
|---|
Developer use the React.js for easy way to develop the website use the javascript coding these types of websites are very important I hope you will like my this post and encouraging me to create more content.
Thank you

TEAM 5 CURATORS
This post has been upvoted through steemcurator08. We support quality posts anywhere and with any tags.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit